
Was kostet eine Webseite?
Wir beschäftigen uns mit der Frage, was kostet eine Webseite. Warum diese Frage so wichtig ist, versteht jeder ziemlich schnell, der vielleicht beruflich in diesem Bereich einsteigen möchte.
Man wird oft gefragt per E-Mail, per Telefon oder von Freunden und Bekannten Was kostet mich eigentlich eine Webseite oder ich möchte für mein Unternehmen eine Webseite haben, was kostet das? Anhand dieser Informationen kann man keine Antwort geben.
Also, wenn mich jemand so fragen würde, was kostet eine Webseite, ohne dass ich jegliche Hintergrundinfos zu diesem Projekt hätte, würde ich sagen irgendwas zwischen 1 – 2,5 Millionen Euro, irgendwas dazwischen wahrscheinlich eher in Richtung 2,5 Millionen.
Auf jeden Fall kann man halt keine genaue Antwort treffen und was dabei wichtig ist bzw. worauf ich achte, wenn ich diese Frage beantworten möchte, um zu erfahren, wieviel eine Webseite ungefähr kostet kann man die Frage anhand von 4 Punkten beantworten, die wir in diesem Beitrag durchgehen, werden.
Die Funktionalität
Der erste Punkt, den wir heute besprechen, das ist die Funktionalität einer Webseite. Das macht meiner Meinung nach etwa 40 Prozent des Preises aus und so hingehend das es viel Funktionalität gibt oder es gibt sehr, sehr wenig.
Sollte es wenig Funktionalität geben, ist das so was wie ein One-Pager, wo ich nur rauf und runterscrolle und Informationen bekomme, aber nicht mit der Webseite integrieren kann.
Das Gegenbeispiel zu einer solchen Seite ist z.B. ein Online-Shop. Dieser hat viele Stufen der Funktionalität.
Angefangen von der User Interaktion, dass man sich ein Kundenkonto erstellen kann, dass man z.B.Produkte kaufen kann, von der Interaktion der Webseite mit der Lagerverwaltung, sodass mir angezeigt wird wieviel Stück von einem bestimmten Produkt noch auf Lager sind während ich im Kaufprozess bin. Aber auch durch Interaktion mit dem Shopbetreiber über die Kontaktfunktion über ein entsprechendes Formular. Das heißt, so eine Webseite besitzt einfach sehr viel Funktionalität und dadurch sehr, sehr teuer.
Ansonsten spielt in dieser Funktionalität hinein wer die Webseite verwaltet oder beziehungsweise wie die Webseite verwaltet werden muss.
Das kann durch ein CMS geschehen wie WordPress, Joomla oder wie sie alle heißen. Das kann aber auch einfach sein, dass der Webentwickler die Webseite einmal aufsetzt und diese einfach so bleibt ohne weitere Änderungen.
Für viele kleine und Mittelständige Unternehmen reicht diese simple Funktionalität. Man setzt es auf und es funktioniert. Man muss es oft nicht verwalten, aber wenn, stellt sich die Frage ist das CMS dafür ausreichend oder muss ich das CMS anpassen.
Also muss sich zusätzliche Funktionalitäten hinzufügen, damit es funktioniert. Diese ganzen Punkte spielen die Funktionalität hinein und entscheiden maßgeblich über den Preis, das heißt umso mehr Funktionalität eine Webseite hat umso teurer wird es.
Die Individualität
Der nächste Punkt ist die Individualität. Dieser Punkt ist ziemlich einfach zu erklären, und zwar bekomme ich immer wieder die Frage, warum kostet ein angepasstes WordPress-Theme tausende von Euros, wenn ich mir auch für 50 euro eins kaufen kann. Gute Frage, weil es einzigartig und individuell ist. Das heißt viele Kunden beschweren sich oder kritisieren am Anfang wie teuer es ist ein angepasstes Theme zu bauen für WordPress, aber es ist nun mal einfach relativ aufwendig, vor allem wenn es ein sehr umfangreiches Theme werden soll.
Natürlich kann man sich auch ein einfaches zu 50 euro kaufen und das benutzen, aber der Nachteil ist, es hat jeder. Viele der großen WordPress-Themes findet man an jeder Ecke, unter anderem das meist gedownloadete Theme zurzeit ist BE, mit über 240000 Nutzern.
Und das ist nur dieses eine Theme. Man kann größtenteils die gleichen Themes bei diversen Plattformen kaufen, das heißt, wenn ihr damit eine Webseite baut, sieht die aus wie jede andere und das ist nicht immer das gewünschte vom Kunden und auch nicht was sich wirklich lohnt.
Das heißt, umso teurer wird es, um so einzigartiger wird die Webseite.
Dasselbe gilt für Plug-ins oder Individualität als solches. Ich kann ein Kontaktformular bauen, was perfekt auf die Webseite abstimmt ist, perfekt auf das Unternehmen, mehrstufige Formulare mit unterschiedlichen Grafiken, die noch mit dem Benutzer interagieren und so weiter und so weiter
Das Ganze ist sehr, sehr aufwendig, aber wirkt natürlich auch viel besser. Aber ich kann natürlich auch eins von der Stange z.B. Contactform 7 mit CSS anpassen und gut ist. Das Ganze läuft und ist auch ist sehr preiswert. Ich kann es auch selber bauen und etwa einer API Anbindung hinzufügen usw..
Diese ganzen Sachen dieser Individualität und Einzigartigkeit einer Webseite ist, wie zuvor erwähnt, auch ein maßgeblicher Faktor für den Preis und das macht etwa 20 Prozent des Preises aus, der durch die Einzigartigkeit generiert wird.
Das heißt umso einzigartiger Webseite ist, umso mehr der Programmierer selbst bauen muss, umso teurer wird das Ganze.
Das kann man vergleichen mit einem Computer.
Egal, ob Apple oder Windows. Du kannst Dir eine einfache Version kaufen, die die minimalsten Bauteile an Hardware nutzt und Standard-Software, die schon vorinstalliert ist. Welcher wahrscheinlich auch sehr viel preiswerter in der Grundausstattung ist.
Oder Du stellst Dir einen PC oder Mac zusammen, mit der Hardware, die Du brauchst, wie z.B. mehr Arbeitsspeicher, größere Festplatte und zusätzliche Software für Videoschnitt und Bildbearbeitung mit Photoshop. Welcher dann natürlich vom Preis mehr kostet, aber Du hast genau das Set-up was Du brauchst und haben möchtest.
Das Design
Der dritte Punkt ist das Design und damit es nicht gemeint, dass eine Webseite billig und damit von Natur aus hässlich ist. Das würde keinen Sinn ergeben. Aber es ergibt Sinn, das Design auf das Budget des Kunden anzupassen.
Bedeutet, wenn ich weiß, der Kunde hat nur 1000 Euro für die Webseite zur Verfügung, ich habe schon 40 % für die Funktionalität weggerechnet, was heißt, da sind bereits 400 euro weg.
Dann habe ich noch mal 20 % für die Individualität. Das heißt, ich nutze kein fertiges Theme, sondern muss vielleicht ein Kontaktformular selbst bauen, muss hier noch etwas ändern, dort noch ein einige Anpassungen machen.
Das heißt, ich habe noch so circa 40 % übrig für das Design und den Inhalt.
Ich habe dann etwa 20 Prozent für das Design. Das heißt, ich kann überlegen, okay, was das kostet sie jetzt das Design, was kann ich damit machen und dann habe ich eine Stundenzahl zum Beispiel kann ich für den Preis fünf stunden arbeiten dann weiß ich dass wenn ich ein Riesen Seite stylen muss, dann muss ich vielleicht mit einem Framework arbeiten und ein sehr simples Design wählen, was sich einfach umsetzen lässt.
Gleichzeitig kann ich aber auch dem Kunden empfehlen, wenn er ein wenig mehr ausgeben würden, kann man das Ganze auch etwas schöner gestalten. Ein paar coole Effekte einbauen, eine coole Animation hier und da, kleine Interaktionen usw.
Diese kosten zwar etwas mehr Geld, weil diese aufwendiger sind für einen kleinen Effekt.
Wenn man auf diese Sachen verzichtet, dann geht der Preis natürlich nach unten und das Ganze wird etwas günstiger beziehungsweise deutlich günstiger und so kann man praktisch schauen, dass man das Design auf das Budget des Kunden anpasst.
Das heißt, ich muss im Vorfeld schon wissen, was soll das Ganze ungefähr kosten, wie soll das Ganze später aussehen und so kann ich mir ein gezieltes Design für das Budget überlegen, was auch gut aussieht.
Wie schon erwähnt, Design hängt nicht am Preis, ob es gut oder schlecht aussieht, sondern eher wie aufwendig es ist dieses umzusetzen.
Der Inhalt
Der 4. und letzte Punkte haben ist der Inhalt.
Jeder der in dieser Branche tätig ist weiß, das macht keinen Spaß, mit Inhalten zu arbeiten, das liegt nicht am Inhalt selbst, sondern meistens daran, dass man ihn oft nicht hat. Jeder der von Euch beruflich tätig ist in diesem Bereich, weiß, wie lang man teilweise auf Inhalt wartet.
Ihr könnt gern mal in die Kommentare schreiben, was Euer Rekord ist, wie lange ihr mal am längsten auf Inhalte warten musstet.
Mein längstes war 6 Monate. Ich hatte eine Webseite fast fertig gebaut und musste fast 6 Monate auf die finalen Texte und dazugehörigen Grafiken warten. Was natürlich eher kontraproduktiv ist.
Du kennst das, am Anfang soll alles meistens schnell gehen. In einem Monat soll die Webseite im besten Fall online gehen. Du bist sehr gestresst und in Eile, weil Du alles fertig gebaut hast, aber dann wartest Du noch ewig auf die Inhalte. Im schlimmsten Fall dann auch noch auf Dein Geld, weil sich alles so lange hinzieht.
Hier an dieser Stelle ein kleiner Tipp von mir.
Splitte Deine Zahlungen in mehrere Teile, damit Du nicht auf dem Trocknen sitzt, falls sich der Abschluss einer Webseite hinauszögert, weil der Kunde Dir nicht rechtzeitig zuarbeitet und Dir die Inhalte bereitstellt.
Aber zurück zum Thema. Es geht um die Preise, also welche Auswirkungen hat der Inhalt auf den Preis. Hauptsächlich, weil es mit dem Design interagiert, das heißt, ich muss wissen, was gezeigt werden möchte.
Eine Webseite ist eine Präsentation von Inhalten. Wenn ich also weiß, was gezeigt wird, kann ich z.B. überlegen, ob ich nicht einfach eine Grafik erstelle, die den Inhalt zu einem Thema einfacher erklärt. Das heißt, wenn ich weiß, was der Inhalt ist und wie ich den präsentiere, kann ich sagen, wie teuer das wird diesen Inhalt zu präsentieren.
Mit welcher Methode man das macht. Ob das einfach nur Bilder sind mit Text oder ob das coole Grafiken sind, mit denen man interagiert. Wer die Texte schreibt, wer die Bilder macht, wer die Bilder raussucht. Diese ganzen Punkte sind wichtig und bestimmen maßgeblich den Preis.
Ein Fotograf, welcher Bilder für eine Webseite macht, kann direkt ein paar 1000 Euro kosten. Im Vergleich dazu kann ich mit geringeren Kosten z.B. 20 Bilder bei einer Stockagentur kaufen oder sogar kostenlose Bilder von Pixabay verwenden. Deswegen muss man einfach schauen, wer die Bilder bereitstellt, was sie kosten und woher das Geld dafür kommt. Deswegen ist der Inhalt auch ein wichtiger Punkt für den Preis einer Webseite.
Mein Fazit
Der Preis einer Webseite besteht aus vier Punkten.
1. Funktionalität
2. Individualität
3. Design
4. Inhalt
Diese vier Punkte sind im großen dafür verantwortlich, wieviel eine Webseite am Ende kostet
Ich persönlich frage als Erstes den Kunden wie hoch sein Budget ist und daran kann ich dann ungefähr abschätzen wie man dieses Budget auf die einzelnen Punkte verteilt.
Du solltest aber auch daran denken, dass es im Laufe der Arbeit auch passieren kann, dass noch bestimmte Sachen hinzukommen könnten. Plötzlich will der Kunden irgendetwas zusätzlich haben. Wie z.B. ein individuell angepasstes Kontaktformular. Welches aber nicht explizit im Angebot stand.
Daher solltest Du solche unvorhergesehenen Dinge direkt ins Angebot mit aufnehmen und diese als eventuelle zusätzliche Kosten von Anfang an mit einplanen und dies den Kunden im Angebot auch wissen lassen. Natürlich nie ohne den Kunden vorher zu fragen, ob dieses Extra dann noch in seinem Budget liegt.
Ich hoffe, ich konnte Euch mit diesem Beitrag etwas helfen und damit näherbringen, wie man Preise für eine Webseite kalkuliert. Außerdem habt ihr vielleicht jetzt verstanden, wieso eine individuell angepasste Webseite mehr Geld kostet, als eine Seite mit einem vorgefertigten Theme von der Stange.










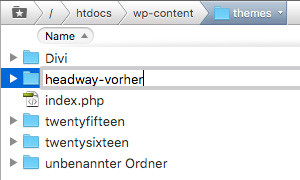
 Geht via FTP in den wp-content/themes Ordner.
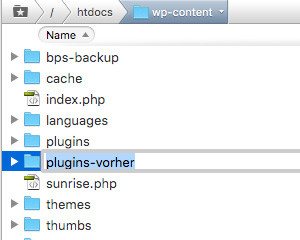
Geht via FTP in den wp-content/themes Ordner. Gehe zum wp-content Ordner und benenne den Ordner in plugins-vorher um.
Gehe zum wp-content Ordner und benenne den Ordner in plugins-vorher um.
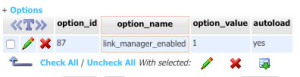
 Kann sein das Du davon noch nie gehört hast, denn seit der Version 3.5 ist der gute alte Link-Manger bzw. Blogroll, wie er früher hiess, nicht mehr sichtbar bzw. von Hause aus deaktiviert. Man muss ihn erst wieder zum Leben erwecken.
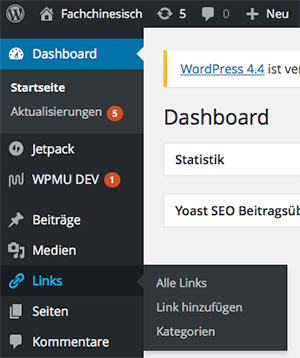
Kann sein das Du davon noch nie gehört hast, denn seit der Version 3.5 ist der gute alte Link-Manger bzw. Blogroll, wie er früher hiess, nicht mehr sichtbar bzw. von Hause aus deaktiviert. Man muss ihn erst wieder zum Leben erwecken. Damit Du den Link-Manager verwenden kannst, gehe nun, nachdem Du die oben genannten Schritte ausgeführt hast, in Dein WordPress Backend. Dort findest Du in der linken Navigation einen neuen Menü-Punkt „Links“. Dort hast Du folgende Einstellungsmöglichkeiten:
Damit Du den Link-Manager verwenden kannst, gehe nun, nachdem Du die oben genannten Schritte ausgeführt hast, in Dein WordPress Backend. Dort findest Du in der linken Navigation einen neuen Menü-Punkt „Links“. Dort hast Du folgende Einstellungsmöglichkeiten:



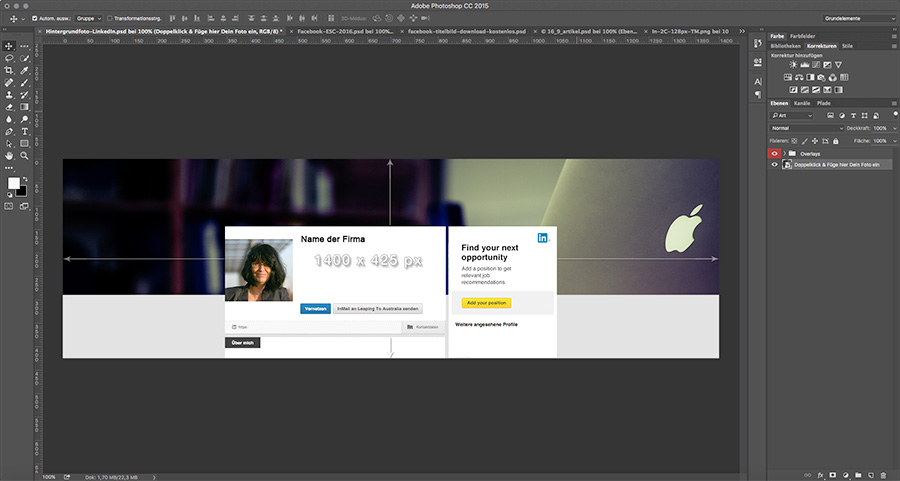
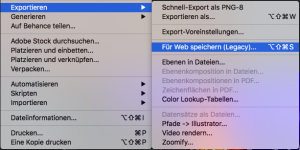
 Damit Du die 1. Ebene nicht mit speicherst, blende diese einfach vor dem Speichern aus und speichere Dein neues LinkedIn Hintergrundfoto. Abhängig von der Photoshop-Version, die Du benutzt, kann das unterschiedlich sein. In der Photoshop CC 2015 machst Du das über Datei -> Exportieren -> Für Web speichern.
Damit Du die 1. Ebene nicht mit speicherst, blende diese einfach vor dem Speichern aus und speichere Dein neues LinkedIn Hintergrundfoto. Abhängig von der Photoshop-Version, die Du benutzt, kann das unterschiedlich sein. In der Photoshop CC 2015 machst Du das über Datei -> Exportieren -> Für Web speichern.



Neueste Kommentare